⑧JavaScript BOM介绍及BOM相关操作
本文共 9019 字,大约阅读时间需要 30 分钟。
JavaScript
本人是个新手,写下博客用于自我复习、自我总结。 如有错误之处,请各位大佬指出。 学习资料来源于:尚硅谷
BOM介绍
• ECMAScript无疑是JavaScript的核心,但是要想在浏览器中使用JavaScript,那么BOM(浏览器对象模型)才是真正的核心。
• BOM 提供了很多对象,用于访问浏览器的功能,这些功能与任何网页内容无关。
• BOM将浏览器中的各个部分转换成了一个一个的对象,我们通过修改这些对象的属性,调用他们的方法,从而控制浏览器的各种行为。
BOM对象 ※

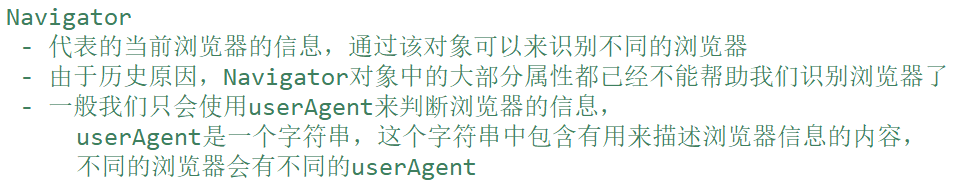
Navigator

History





History
去其他网页
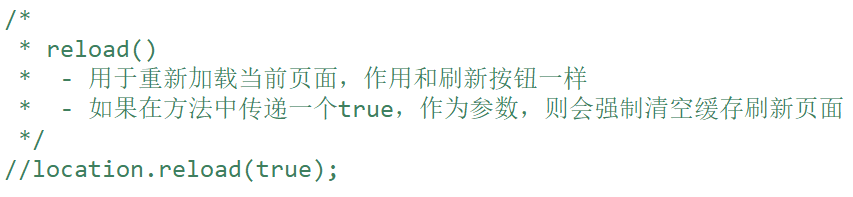
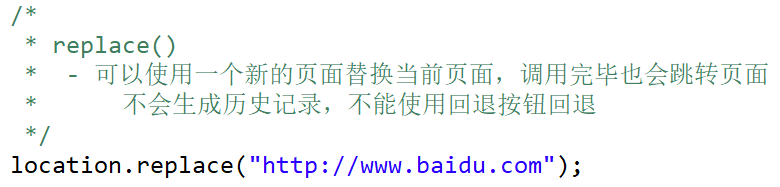
Location ※






Location
去其他页面
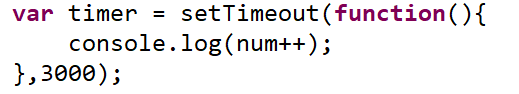
延时调用 ※



定时调用 ※ setInterval()




练习一:图片的自动切换 ※
练习二:移动div ※
练习三:定时器 ※
练习四:定时器② ※
练习五:定时器③ ※
tool.js:
//尝试创建一个可以执行简单动画的函数/* * 参数: * obj:要执行动画的对象 * attr:要执行动画的样式,比如:left top width height * target:执行动画的目标位置 * speed:移动的速度(正数向右移动,负数向左移动) * callback:回调函数,这个函数将会在动画执行完毕以后执行 */function move(obj, attr, target, speed, callback) { //关闭上一个定时器 clearInterval(obj.timer); //获取元素目前的位置 var current = parseInt(getStyle(obj, attr)); //判断速度的正负值 //如果从0 向 800移动,则speed为正 //如果从800向0移动,则speed为负 if(current > target) { //此时速度应为负值 speed = -speed; } //开启一个定时器,用来执行动画效果 //向执行动画的对象中添加一个timer属性,用来保存它自己的定时器的标识 obj.timer = setInterval(function() { //获取box1的原来的left值 var oldValue = parseInt(getStyle(obj, attr)); //在旧值的基础上增加 var newValue = oldValue + speed; //判断newValue是否大于800 //从800 向 0移动 //向左移动时,需要判断newValue是否小于target //向右移动时,需要判断newValue是否大于target if((speed < 0 && newValue < target) || (speed > 0 && newValue > target)) { newValue = target; } //将新值设置给box1 obj.style[attr] = newValue + "px"; if(newValue == target) { //达到目标,关闭定时器 clearInterval(obj.timer); //动画执行完毕,调用回调函数 callback && callback(); } }, 30);}/* * 定义一个函数,用来获取指定元素的当前的样式 * 参数: * obj 要获取样式的元素 * name 要获取的样式名 */function getStyle(obj, name) { if(window.getComputedStyle) { //正常浏览器的方式,具有getComputedStyle()方法 return getComputedStyle(obj, null)[name]; } else { //IE8的方式,没有getComputedStyle()方法 return obj.currentStyle[name]; }} 练习六:轮播图 ※
tools.js:
//尝试创建一个可以执行简单动画的函数/* * 参数: * obj:要执行动画的对象 * attr:要执行动画的样式,比如:left top width height * target:执行动画的目标位置 * speed:移动的速度(正数向右移动,负数向左移动) * callback:回调函数,这个函数将会在动画执行完毕以后执行 */function move(obj, attr, target, speed, callback) { //关闭上一个定时器 clearInterval(obj.timer); //获取元素目前的位置 var current = parseInt(getStyle(obj, attr)); //判断速度的正负值 //如果从0 向 800移动,则speed为正 //如果从800向0移动,则speed为负 if(current > target) { //此时速度应为负值 speed = -speed; } //开启一个定时器,用来执行动画效果 //向执行动画的对象中添加一个timer属性,用来保存它自己的定时器的标识 obj.timer = setInterval(function() { //获取box1的原来的left值 var oldValue = parseInt(getStyle(obj, attr)); //在旧值的基础上增加 var newValue = oldValue + speed; //判断newValue是否大于800 //从800 向 0移动 //向左移动时,需要判断newValue是否小于target //向右移动时,需要判断newValue是否大于target if((speed < 0 && newValue < target) || (speed > 0 && newValue > target)) { newValue = target; } //将新值设置给box1 obj.style[attr] = newValue + "px"; if(newValue == target) { //达到目标,关闭定时器 clearInterval(obj.timer); //动画执行完毕,调用回调函数 callback && callback(); } }, 30);}/* * 定义一个函数,用来获取指定元素的当前的样式 * 参数: * obj 要获取样式的元素 * name 要获取的样式名 */function getStyle(obj, name) { if(window.getComputedStyle) { //正常浏览器的方式,具有getComputedStyle()方法 return getComputedStyle(obj, null)[name]; } else { //IE8的方式,没有getComputedStyle()方法 return obj.currentStyle[name]; }} 练习七:轮播图② 改进版 ※
tools.js
//尝试创建一个可以执行简单动画的函数/* * 参数: * obj:要执行动画的对象 * attr:要执行动画的样式,比如:left top width height * target:执行动画的目标位置 * speed:移动的速度(正数向右移动,负数向左移动) * callback:回调函数,这个函数将会在动画执行完毕以后执行 */function move(obj, attr, target, speed, callback) { //关闭上一个定时器 clearInterval(obj.timer); //获取元素目前的位置 var current = parseInt(getStyle(obj, attr)); //判断速度的正负值 //如果从0 向 800移动,则speed为正 //如果从800向0移动,则speed为负 if(current > target) { //此时速度应为负值 speed = -speed; } //开启一个定时器,用来执行动画效果 //向执行动画的对象中添加一个timer属性,用来保存它自己的定时器的标识 obj.timer = setInterval(function() { //获取box1的原来的left值 var oldValue = parseInt(getStyle(obj, attr)); //在旧值的基础上增加 var newValue = oldValue + speed; //判断newValue是否大于800 //从800 向 0移动 //向左移动时,需要判断newValue是否小于target //向右移动时,需要判断newValue是否大于target if((speed < 0 && newValue < target) || (speed > 0 && newValue > target)) { newValue = target; } //将新值设置给box1 obj.style[attr] = newValue + "px"; //当元素移动到0px时,使其停止执行动画 if(newValue == target) { //达到目标,关闭定时器 clearInterval(obj.timer); //动画执行完毕,调用回调函数 callback && callback(); } }, 30);}/* * 定义一个函数,用来获取指定元素的当前的样式 * 参数: * obj 要获取样式的元素 * name 要获取的样式名 */function getStyle(obj, name) { if(window.getComputedStyle) { //正常浏览器的方式,具有getComputedStyle()方法 return getComputedStyle(obj, null)[name]; } else { //IE8的方式,没有getComputedStyle()方法 return obj.currentStyle[name]; }} 练习八:对类的操作 ※
练习九: 二级菜单 ※(HTML+CSS+JS 综合运用)
二级菜单
tools.js
//尝试创建一个可以执行简单动画的函数/* * 参数: * obj:要执行动画的对象 * attr:要执行动画的样式,比如:left top width height * target:执行动画的目标位置 * speed:移动的速度(正数向右移动,负数向左移动) * callback:回调函数,这个函数将会在动画执行完毕以后执行 */function move(obj, attr, target, speed, callback) { //关闭上一个定时器 clearInterval(obj.timer); //获取元素目前的位置 var current = parseInt(getStyle(obj, attr)); //判断速度的正负值 //如果从0 向 800移动,则speed为正 //如果从800向0移动,则speed为负 if(current > target) { //此时速度应为负值 speed = -speed; } //开启一个定时器,用来执行动画效果 //向执行动画的对象中添加一个timer属性,用来保存它自己的定时器的标识 obj.timer = setInterval(function() { //获取box1的原来的left值 var oldValue = parseInt(getStyle(obj, attr)); //在旧值的基础上增加 var newValue = oldValue + speed; //判断newValue是否大于800 //从800 向 0移动 //向左移动时,需要判断newValue是否小于target //向右移动时,需要判断newValue是否大于target if((speed < 0 && newValue < target) || (speed > 0 && newValue > target)) { newValue = target; } //将新值设置给box1 obj.style[attr] = newValue + "px"; //当元素移动到0px时,使其停止执行动画 if(newValue == target) { //达到目标,关闭定时器 clearInterval(obj.timer); //动画执行完毕,调用回调函数 callback && callback(); } }, 30);}/* * 定义一个函数,用来获取指定元素的当前的样式 * 参数: * obj 要获取样式的元素 * name 要获取的样式名 */function getStyle(obj, name) { if(window.getComputedStyle) { //正常浏览器的方式,具有getComputedStyle()方法 return getComputedStyle(obj, null)[name]; } else { //IE8的方式,没有getComputedStyle()方法 return obj.currentStyle[name]; }}//定义一个函数,用来向一个元素中添加指定的class属性值/* * 参数: * obj 要添加class属性的元素 * cn 要添加的class值 * */function addClass(obj, cn) { //检查obj中是否含有cn if(!hasClass(obj, cn)) { obj.className += " " + cn; }}/* * 判断一个元素中是否含有指定的class属性值 * 如果有该class,则返回true,没有则返回false * */function hasClass(obj, cn) { //判断obj中有没有cn class //创建一个正则表达式 //var reg = /\bb2\b/; var reg = new RegExp("\\b" + cn + "\\b"); return reg.test(obj.className);}/* * 删除一个元素中的指定的class属性 */function removeClass(obj, cn) { //创建一个正则表达式 var reg = new RegExp("\\b" + cn + "\\b"); //删除class obj.className = obj.className.replace(reg, "");}/* * toggleClass可以用来切换一个类 * 如果元素中具有该类,则删除 * 如果元素中没有该类,则添加 */function toggleClass(obj, cn) { //判断obj中是否含有cn if(hasClass(obj, cn)) { //有,则删除 removeClass(obj, cn); } else { //没有,则添加 addClass(obj, cn); }} sdmenu.css
@charset "utf-8";/* sdmenu */div.sdmenu { width: 150px; margin: 0 auto; font-family: Arial, sans-serif; font-size: 12px; padding-bottom: 10px; background: url(bottom.gif) no-repeat right bottom; color: #fff;}div.sdmenu div { background: url(title.gif) repeat-x; overflow: hidden;}div.sdmenu div:first-child { background: url(toptitle.gif) no-repeat;}div.sdmenu div.collapsed { height: 25px;}div.sdmenu div span { display: block; height: 15px; line-height: 15px; overflow: hidden; padding: 5px 25px; font-weight: bold; color: white; background: url(expanded.gif) no-repeat 10px center; cursor: pointer; border-bottom: 1px solid #ddd;}div.sdmenu div.collapsed span { background-image: url(collapsed.gif);}div.sdmenu div a { padding: 5px 10px; background: #eee; display: block; border-bottom: 1px solid #ddd; color: #066;}div.sdmenu div a.current { background: #ccc;}div.sdmenu div a:hover { background: #066 url(linkarrow.gif) no-repeat right center; color: #fff; text-decoration: none;} 转载地址:http://xoyki.baihongyu.com/
你可能感兴趣的文章
苹果Swift编程语言入门教程【中文版】
查看>>
捕鱼忍者(ninja fishing)之游戏指南+游戏攻略+游戏体验
查看>>
iphone开发基础之objective-c学习
查看>>
iphone开发之SDK研究(待续)
查看>>
计算机网络复习要点
查看>>
Variable property attributes or Modifiers in iOS
查看>>
NSNotificationCenter 用法总结
查看>>
C primer plus 基础总结(一)
查看>>
剑指offer算法题分析与整理(三)
查看>>
Ubuntu 13.10使用fcitx输入法
查看>>
pidgin-lwqq 安装
查看>>
mint/ubuntu安装搜狗输入法
查看>>
C++动态申请数组和参数传递问题
查看>>
opencv学习——在MFC中读取和显示图像
查看>>
C/C++中关于动态生成一维数组和二维数组的学习
查看>>
JVM最简生存指南
查看>>
JVM并发机制探讨—内存模型、内存可见性和指令重排序
查看>>
持续可用与CAP理论 – 一个系统开发者的观点
查看>>
nginx+tomcat+memcached (msm)实现 session同步复制
查看>>
c++字符数组和字符指针区别以及str***函数
查看>>




